こんばんは!キリンです。
気づいたら本格的なプログラムを扱っている状態にまで、
この講座も進んでこれたのですね。
私としてもちょっとした達成感みたいなものがあります。
でも、まだまだこれからです!
一緒に頑張りましょう!
今日からは数回かけてボリンジャーバンドを作って行きたいと思います。
■インディケーター雛形の呼び出し
■ボリンジャーバンド用インディケーターの定義
■まとめ
■インディケーター雛形の呼び出し
まずは白紙のインディケーターのヒナガタを呼び出します。
(今まで説明したことなかったっですよね・・・。しっかり今回で説明させていただきます。)

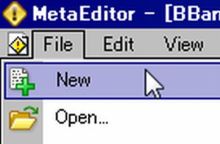
まずは、メタエディター上で、
「File」⇒「New」
と選択します。

Custom Indicatorを選択します。次へをクリックします。

ファイルの名前・作成者の名前・作成者のURLを入力します。

ここでパラメータ(extern変数)を設定できますが、
これは自分で行ったほうが楽だと思っています。
ですので、完了を押します。

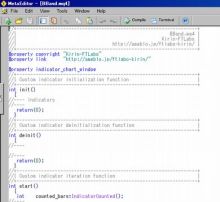
Indicatorのヒナガタが表示されました。
今まで勉強をしてきた、init() deinit() start()がちゃんとありますね。
■ボリンジャーバンド用インディケーターの定義
今日は、ボリンジャーバンドの定義まで行いたいと思います。
#property indicator_buffers 3
#property indicator_color1 LightSeaGreen
#property indicator_color2 LightSeaGreen
#property indicator_color3 LightSeaGreen
//—- indicator parameters
extern int BandsPeriod=20;
extern int BandsShift=0;
extern double BandsDeviations=2.0;
//—- buffers
double MovingBuffer[];
double UpperBuffer[];
double LowerBuffer[];
ボリンジャーバンドだから!
の設定です。
上から順に説明していきます。
▼パラメータ定義
・#property indicator_chart_window
ローソク足と同じところにグラフを表示させますという意味です。
・#property indicator_buffers 3
indicator_buffers はチャートに表示させるグラフの本数の定義です。
ボリンジャーバンドノ場合、基準線と上位線と下位線がありますよね。
ですので、グラフは3本引くことになります。
・#property indicator_color1 LightSeaGreen
#property indicator_color2 LightSeaGreen
#property indicator_color3 LightSeaGreen
インディケーターの色の定義ですね。
3本とも同じ色にしてみました。
▼extern変数定義
・extern int BandsPeriod=20;
ボリンジャーバンドを求める基準範囲です。
・extern int BandsShift=0;
あまり使いませんが、グラフを右方向にシフトする場合に変更する変数です
・extern double BandsDeviations=2.0;
ボリンジャーバンドの標準偏差を変更できるようにしました。
通常はよく2が使われるので初期値にしています。
▼配列の定義
・double MovingBuffer[];
基準線のグラフの値を格納します。
・double UpperBuffer[];
上位線のグラフの値を格納します。
・double LowerBuffer[];
下位線のグラフの値を格納します。
■まとめ
定義なので、変数の名前はなんでも良いのですが、
できるだけわかりやすいものが良いです。
今日の説明で大事なところは、
ボリンジャーバンドの表示のためには「グラフを3本表示する」必要があるということです。
#property indicator_buffers 3
なんかはすごく大事ですね。
3本表示させるといっているので、3本分のグラフの色を指定する必要もあります。
明日はinit()の説明するつもりです。
今日の宿題は・・・
明日お話しするinit()にはどのようなプロプログラムを書くのか考えてみていただければと!
まさに予習ですね。
最後までお読みくださりまして、ありがとうございます!


コメント
SECRET: 0
PASS:
前回のinit()も完全に理解してないので・・・
前回、
// 指標バッファの割り当て
SetIndexBuffer(0, Buf);
だったので・・・
SetIndexMovingBuffer(0, Buf);
SetIndexUpperBuffer(0, Buf);
SetIndexLowerBuffer(0, Buf);
のように3つ必要なのかな・・・
// 指標ラベルの設定
は皆目見当もつかずで(苦笑)
SECRET: 0
PASS:
>junkyさん
おぉー!
素晴らしく正解に近いないようです!
明日正解載せますね^^
ご回答ありがとうございます!!
SECRET: 0
PASS:
#property indicator_color1 blue
#property indicator_color2 red
#property indicator_color3 blue
extern int BandsPeriod=20;
extern int BandsShift=0;
extern double BandsDeviations=2.0;
extern string memo00 = "↓線のスタイル [0] – [1] – – [2]・・[3]-・-・[4]-・・-";
extern int MovLStyle =0;
extern int UpLStyle =1;
extern int LowLStyle =2;
extern string memo01 = "↓線幅の設定 1~5";
extern int MovLWidth =0;
extern int UpLWidth =1;
extern int LowLWidth =2;
double MovBuf[];
double UpBuf[];
double LowBuf[];
//+------------------------------------------------------------------+
//| Custom indicator initialization function |
//+------------------------------------------------------------------+
int init()
{
SetIndexBuffer(0,MovBuf);
SetIndexBuffer(1,UpBuf);
SetIndexBuffer(2,LowBuf);
SetIndexStyle(0,DRAW_LINE,MovLStyle,MovLWidth);
SetIndexStyle(1,DRAW_LINE,UpLStyle,UpLWidth);
SetIndexStyle(2,DRAW_LINE,LowLStyle,LowLWidth);
return(0);
このような感じに仕上がりました。