
[credit name="Visa Kopu" url="https://www.flickr.com/photos/roxeteer/"]
こんにちは、キリンです。最近は日銀の追加緩和の影響でなかなかブログ記事に集中できない日が続きます。((ブログ記事だけでなく、睡眠不足 orz))土日にできるだけ頑張って記事を蓄えるようにしています。続けれるように頑張っていかなければですね!
今日は先日ご紹介した人気記事表示アプリ、Wordpress Popular Postsにはてなブックマーク数を表示する方法のご紹介です。
Stinger3への導入を前提としていますので、他のプラグインの場合はしっかり動作しないことがあります。その場合は必要に応じてコードを変更してくださいね。
はてなブックマーク数を追記する方法
WordPress Popular Postsプラグインの変更で追加
プラグインを独自にカスタマイズすることで、はてブ数を自動で挿入できるように変更できます。ただ、この方法ではプラグインがアップデートされた際に再度独自にカスタマイズしなければならないため、メンテナンスが手間です。なので、次の方法がオススメです。
Javascritsで動的に追加
WordPress Popular Postsの表示が終わった後に、動的にはてなブックマーク表示用のタグを挿入する方法です。この方法であれば、プラグインがアップデートした際にでも追加でメンテナンスする必要性がなくなります。
はてなブックマークをjQueryで動的に追加
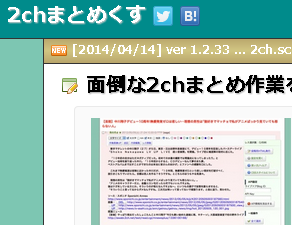
追加してみた結果
こんな感じに表示できるようにしてみました。ただ追加するだけではなく、画像の上に覆いかぶさるように表示する、よく2chまとめサイトとかで見る構成です。こちらのほうが見栄えがいい気がしますよね。
WordPress Popular Postsの設定
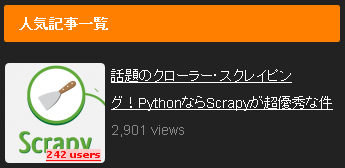
上記の「人気記事を一覧表示!サイドバーに簡単設置」の内容に従って、サイドバー上にウィジェットとして設置します。
<ul>タグのクラス設定class="wpp-list"が重要なので、間違えないようにしてくださいね。
footer.phpへのjQueryの追記
<script type="text/javascript">
$(function() {
$('ul.wpp-list li').each(function(){
var last_match = $(this).find('a:first')
var href = last_match.attr('href');
last_match.prepend(' <img class="hatena" src="https://b.hatena.ne.jp/entry/image/'+href+'" style="vertical-align: middle;">');
});
});
</script>
上記コードをfooter.phpの</body>以前に設置します。コードの挙動としては、人気記事のサムネイル画像のタグの直前に、はてなブックマークの表示タグを挿入するようにしています。独自でクラス"hatena"指定し、style.cssよりCSSの指定を行うようにしています。その設定により、サムネイル画像の右下にブックマーク数が表示するようにします。
style.cssへの追記
#side ul.wpp-list img.hatena {
position: absolute;
right: 10px;
bottom: 2px;
opacity: 0.95;
}
#side ul.wpp-list li a:first-child{
position: relative;
display: block;
width: 107px;
height: 102px;
float: left;
}
最初のcssで、はてブ用タグのCSSを設定しています。親の<a>リンクタグでwidthとhightを設定し、positionをrelativeにします。親のリンクタグにより相対的に指定された表示箇所を元に、img.hatenaクラスでpositionをabsoluteに指定し、のbottom, right値によって表示位置が決定されるようにします。そのため、bottomとrightの値を調節して、サムネイル画像での表示位置を調整できます。width, height値は各々のデザインで確保されているサムネイル画像の表示域を指定してくださいね。
footer.phpとstyle.phpの変更だけで、はてなブックマーク数をサムネイル画像上に自動で表示することができるようになりました。お疲れ様でした!





コメント