先日の記事で、TinyMCE AdvancedとSyntaxHighlighter Evolvedを併用すると表示バグが生まれやすいという記事を書きました。そこで、そのバグの回避策としてCrayon SyntaxHighlighterの使用をお勧めします。
代替のSyntaxHighliter
前回紹介したバグを避けるためにも、ショートコードを使用しない形でSyntaxHighlighterを使用する必要があります。
その候補として、私がテストしたのはこの2つ。
WP SyntaxHighlighter
- 表示の左上にWP SyntaxHighlighterのプラグインページへのリンクが入る。
- コピー等のツールが少ない。
使い勝手はさほど悪くないものの、ほかと比べるとあまり使いたくないなぁといった感じ。
特に、左上に表示されるリンクが邪魔でした。
そこで、この記事でお勧めのCrayon SyntaxHighlighterです。
Crayoon SyntaxHighlighter
- コピーなどのツールが豊富
- カスタマイズ性にとみ、記事への追加にもヴィジュアルエディター用ツールがある
気軽に使え、ヴィジュアルエディタから簡単に編集ができるのが最大の利点。
SyntaxHighlighter Evolvedよりも機能的にかなり優秀です。
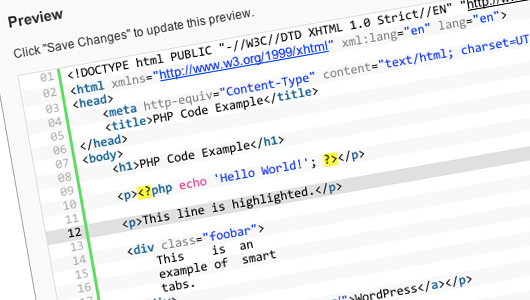
ちなみに表示内容はこのような形。
source code
Crayon SyntaxHighlighterの使い方
プラグインのインストールは通常の方法で問題ありません。
WordPressプラグインの「新規追加」より、Crayon SyntaxHighlighterを検索して導入してください。
記事を編集する際には、2通りの方法で簡単にソースコードを記入できます。
ヴィジュアルエディタから導入する
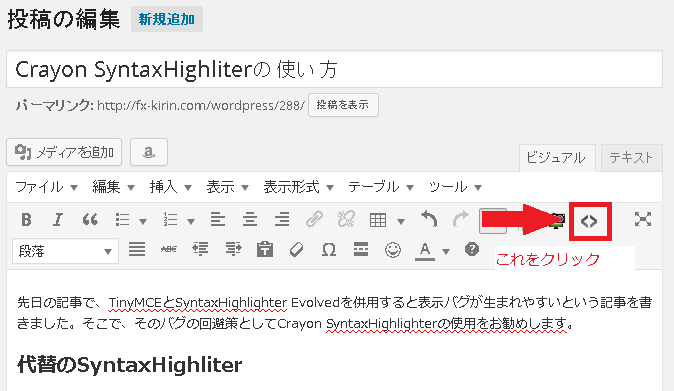
ヴィジュアルエディタからは、Crayon SyntaxHighlighterを導入した時点でソースコード挿入用のボタンが追加されています。
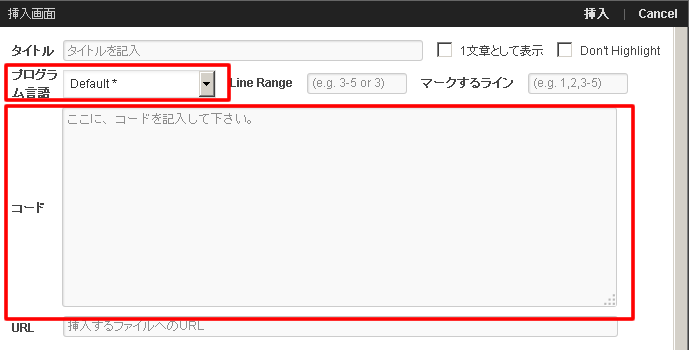
ボタンをクリックするとエディタが表示されます。
ソースコードを記入し、言語を選択すれば完了です。
その他にも、ここで文字の大きさや表示の詳細設定を行うことができます。
それがヴィジュアルエディタから編集する利点です。
テキストエディタから導入する
<pre class="lang:html"></pre>
上記のようなpreタグで囲い、langのあとを対応する言語で指定します。
このように、Crayon SyntaxHighlighterを使えば、ショートコードを使わずにpreタブが直接使えるためpreタブ自動挿入によるバグ避けることができるわけですね。









コメント