こんにちは。キリンです。
今日も例に漏れず、ブログ構築の際に得た情報をご紹介します。WordPressを運用している方、これから運用しようと思っている方には、是非知っておいて損はない編集用プラグイン、WP Editorのご紹介。
WordPressの標準エディタを大幅改良
WP Editorのプラグインページ
テーマの編集・プラグインの編集・記事のHTML編集までマルチに対応
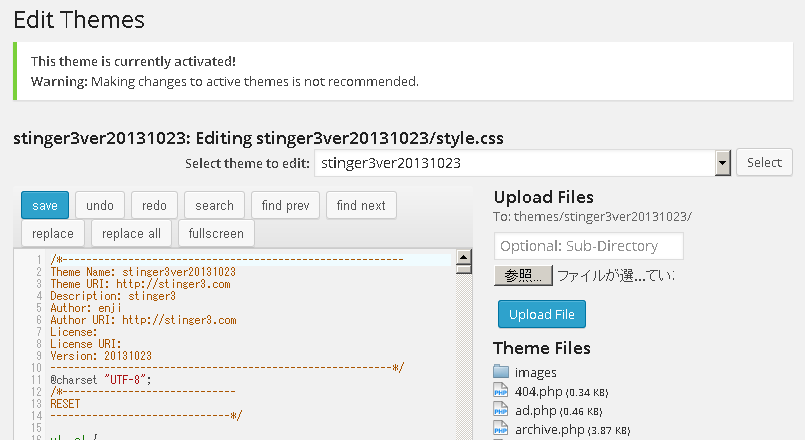
WP Editorを導入することで、テーマの編集やプラグインの編集、記事のHTMLの編集全てに適応されるので、編集の質が格段に向上します。phpやjsファイルを直接操作する人には不可欠なプラグインといっていいでしょう。
標準のエディタのページが、WP Editorによる専用ページにリンクが置き換わります。
保存時にページを更新しない
テーマやプラグインの編集にAjax的にページのリロードなしで変更ファイルを上書き保存できるので、変更前の状態に戻すことがエディタ上で容易に行えるようになります。すなわち、エディタ上で変更履歴が削除されずに保持できます。
変更後、もとに戻したい時はエディタ上で"CTRL+Z"を押して変更を復元できるようになるのはとても便利です。
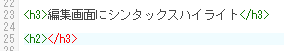
編集画面にシンタックスハイライト
編集中もSyntaxHighlighterが適応された状態になり、可読性が格段に向上します。
また、HTMLの構造の欠損等を赤字で強調してくれるので、バグを避けられます。
Javascriptの変更が管理画面から可能に
通常のエディタでは、Javascript(.jsファイル)の変更もできないようになっています。そのため、「テーマの編集」ページではテーマの中に.jsファイルがあっても非表示になり編集ができません。
ですが、WP Editorを使えば.jsファイルの変更にも対応するようになります。
デメリット
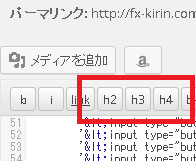
AddQuicktag等の標準のテキストエディタにタグを追加できるようにするプラグインが使えなくなります。WP Editorのソースコードに直接書き込んでボタンを追加できるので、さほど問題ではないでしょう。追加方法は明日の記事にてご紹介予定です。
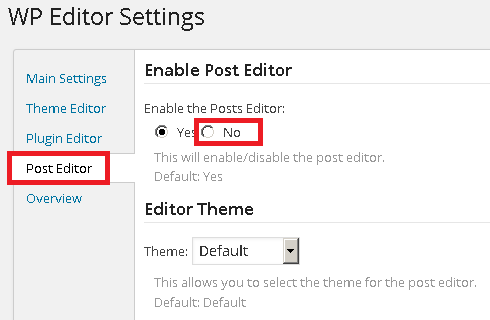
記事の編集でWP Editorをオフにするには
テーマ等の編集ではWP Editorを使いたいが、記事の投稿の際にはAddQuicktagを使いたいので標準のテキストエディタを使いたいという人には、記事の編集だけWP Editorではなく標準のエディタを使うという設定ができます。
WP Editorのプラグイン設定ページを開きます。
Post Editorの"Enable the Posts Editor:"をNoに選択するればOK。
これができるから、デメリットも解消されてWP Editorを使わない理由はありませんね。
WP Editorにカスタムボタンを追加するには
追加方法については、明日の記事をお楽しみに!









コメント