Twitter Cardsはツイッターをしていると見ることが多い、おしゃれでなかなか良い感じの機能です。今日は記事の紹介をしてもらった時に、そのTwitter Cardを表示してくれるWordPressプラグインのご紹介します!
Twitter Cardsとは?
Twitter Cardsに対応していないリンク付きツイートだと、普通にツイートが表示されるだけです。
[tweet https://twitter.com/fx_kirin/status/526013516763774976]
ですが、Twitter Cardsに対応したサイトを表示させると、下部にページの紹介が表示されるようになります。
[tweet https://twitter.com/fx_kirin/status/525889606525272066]
ただのリンクを貼るだけより印象に残るので、クリック率も上がります。
Twitter Cards表示用WordPressプラグイン
Twitter Cards表示用プラグインは2種類ありました。
Twitter Cards
こちらは、2年前から更新されていない、ただ単にTwitter Cardsを表示させるだけのプラグイン。基本的な機能しかありませんが、十分使えます。ただ、カスタマイズ等はなく、特にトップページにTwitter Cardを表示させる機能がないのが残念です。
Twitter Cards Meta
今回お勧めするのは、こちらのMetaの方です。
最初に紹介したプラグインにはなかった、カスタマイズ機能があり、ブログのトップページにもTwitter Cardを表示させることができます。さらに、その表示内容もある程度カスタマイズできるのでお勧めです。
Twitter Cards Metaの設定方法
Twitter Cards Metaをインストールしたら、プラグインの設定ページへと移動します。
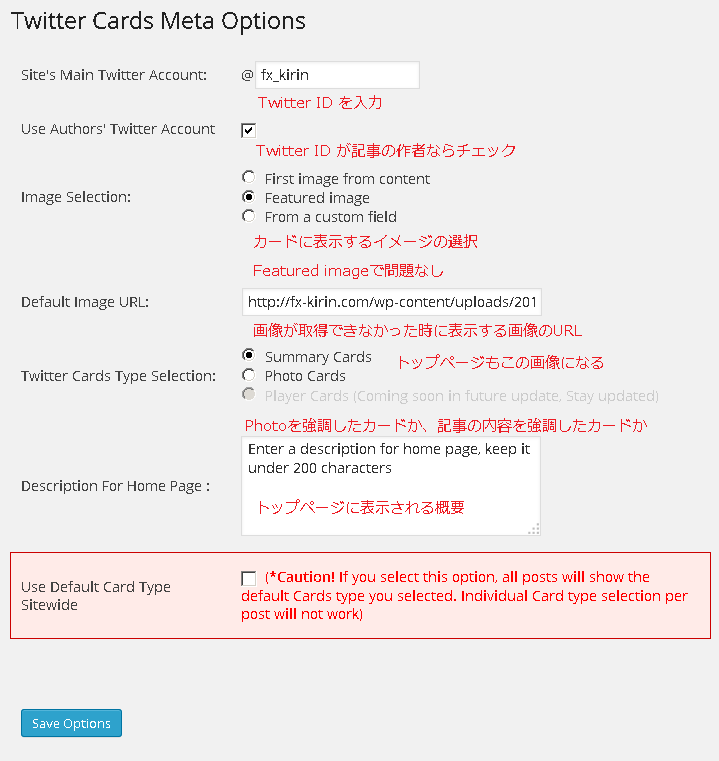
Twitter IDとトップページの説明の設定
上の画像のように各パラメータを設定します。
Twitter Cardsのテストページでテスト
Twitter CardsのテストページでURLを入力します。
テストして問題なく動作すればそのままでOK!
テスト上では表示されたが、実際のツイート上では表示されない時
TwitterにWhiteListに加えてもらうように依頼する必要があります。
TwitterのWhiteList審査の依頼
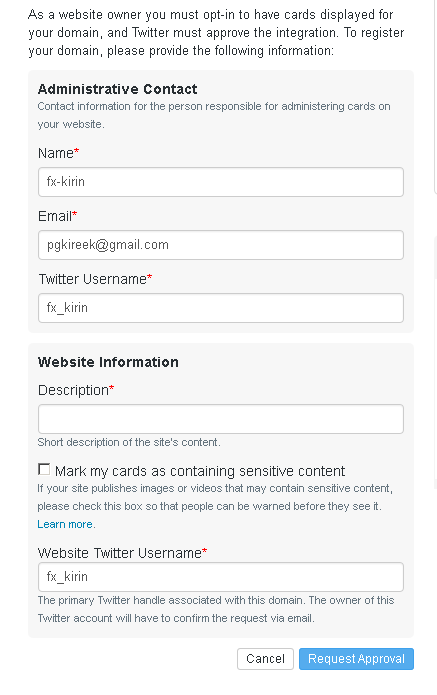
WhiteListに加えてもらう必要がある場合は、Preview Cardの近くに新しくボタンができます。このボタンを押してTwitterに表示できるように依頼する必要があります。そのボタンをクリックすると、下記画像のフォームが表示されます。
各項目に必要内容を入力して、 "Request Aproval" ボタンを押せば、時間が立てば承認のメールが入力したメールアドレス宛てに届きます。
承認のメールが届けば、以降はTwitter Cardsがちゃんと表示されるようになります。
Twitter Cardsの概要がおかしいとき
私の環境で起こったことですが、Twitter Cardsの概要が全てWP Biographiaプラグインで表示させている筆者紹介のプロフィールになってしまっていました。このバグを修正する必要がある方は、明日の記事でサポートします。











コメント